Как да редактирате страница на уеб сайт - Joomla 4
Следвайте това ръководство за всички наши шаблони за Joomla
В това ръководство сме използвали шаблон ЕCO Life 1 като пример, но можете да го следвате и за всички наши шаблони за Joomla.
Как да редактирате страниците на вашия уеб сайт в Joomla 4
Стъпка 1. Влезте във вашия административен панел
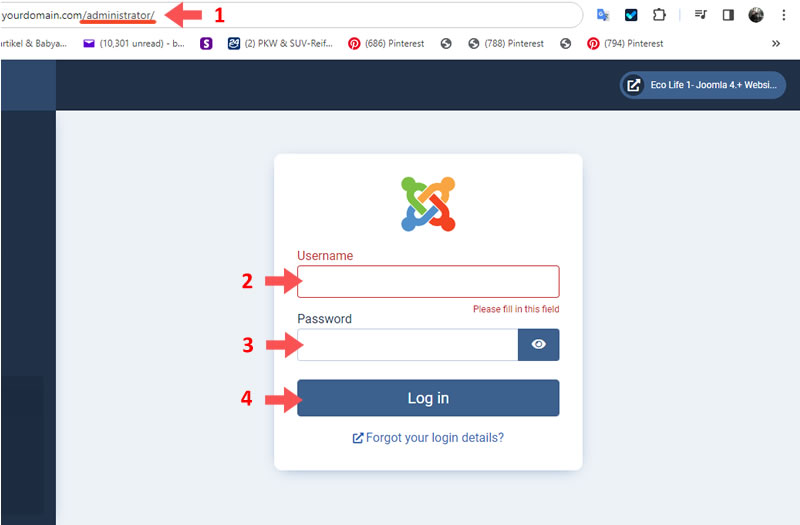
За да влезете в Joomla админ панела, трябва да отворите браузъра и да въведете вашият домейн като добавите наклонена черта с думата администратор и натиснете клавиш ентeр за да се зареди страницата за вход в административния панел на Joomla, пример www.yourdomain.com/administrator (1). След като се зареди страницата за вход, трябва да въведете потребителското име (2) и паролата (3), които сте избрали по време на вашата инсталация на Joomla и кликнете на бутона Log in (4).
Стъпка 2. Отваряне на директорията съдържаща всички страници на Joomla уеб сайт
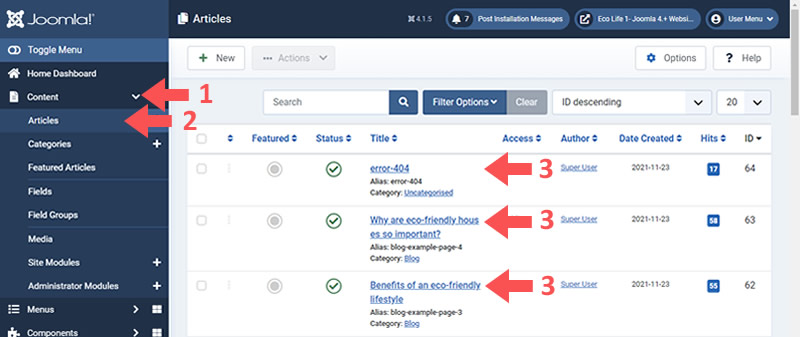
След като влезете в администрацията на сайта, в ляво ще намерите лента с навигация чрез която можете да отворите директорията в която се намират всички страници на уеб сайта ви.
За да отворите директорията, съдържаща страниците ви, трябва да кликнете на "Content (1)" и след това в падащото меню на "Articles (2)". След което ще се зареди списъка със всички страници (Articles) които съдържа уеб сайта ви (3).
Стъпка 3. Редактиране на текст в страница на уеб сайт
След като отворите директорията, съдържаща страниците на уеб сайта ви, можете да отворите страница която искате да редактирате чрез кликване върху нейното заглавие (обозначено с 3 в горното изображение).
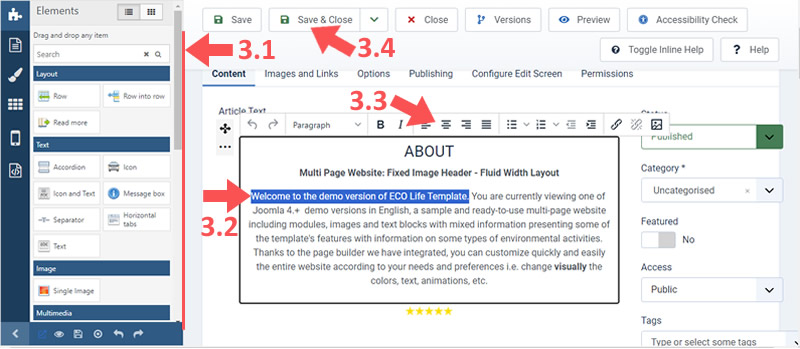
За пример, ще отворим първа страница от примерния уеб сайт "EcoLife 1" като в директорията му със страници кликнем върху заглавието на страницата "Home Page" след което ще се отвори страницата и ако имате инсталиран конструктор за страници ще се появи допълнителен панел с инструменти за редактиране в ляво (3.1).
За да промените съществуващ текст просто кликнете върху него за да го маркирате (3.2) и ще се появят допълнителни инструменти за редактиране (3.3) -> въведете новия текст -> запазете промените като кликнете на бутона "Save & Close" (3.4).

Проверка на направените промени
Добра практика е, след като направите каквито и да е промени, да ги проверявате чрез презареждане на страницата която сте променили за да се уверите че сте направили това което сте искали и както сте го искали. Това става като отворите страницата, която сте променили в потребителската част (front-end) на сайта и натиснете бутона за презареждането и в браузъра.
Имайте предвид, че ако сте правили стилови промени ( променяли сте цветове и тн.) преди да презаредите променената страница в браузъра трябва да изчистите кеша му. За повече информация относно презареждане на страница в браузър и изчистване на кеш паметта му можете да прочетете в статията: Какво е обновяване на уеб страница в браузър и защо да го правим?
Поздравления,
вие се научихте как да променяте и добавяте текст в страниците на вашият уеб сайт. Ако се интересувате от стилизиране, добавяне на елементи и т.н. можете да продължите да четете надолу където ще разгледаме някои от функциите на конструктора на страници.
4. Използване на Конструктора на Страници (Page Builder)
За бърза и лесна работа със съдържанието на уеб сайта ви ние инсталираме допълнително конструктор на страници чрез който (панела вляво) можете да редактирате и стилизирате визуално вашите страници, добавяте различни елементи с помощта на плъзгане и пускане, да добавяте анимации към елементи и т.н.
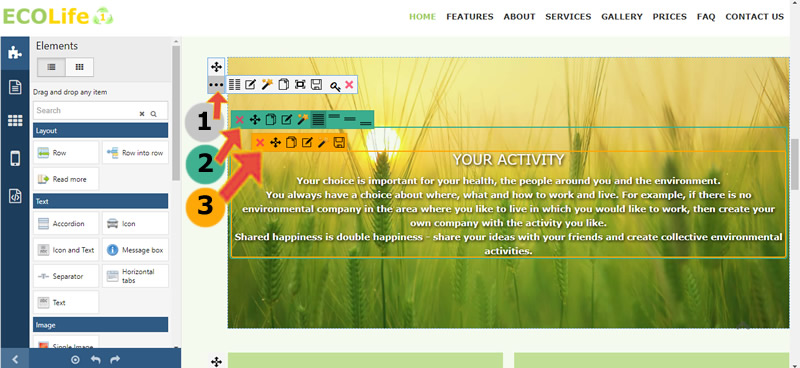
4.1. Използване на лентите с инструменти
Просто преминете с курсора на мишката върху който и да е елемент на страницата и ще се появят лентите с инструменти: (1) Редактиране на ред, (2) Редактиране на колона, (3) Редактиране на елемент. 4.2. Редактирате на текст: имате два начина да редактирате текст:
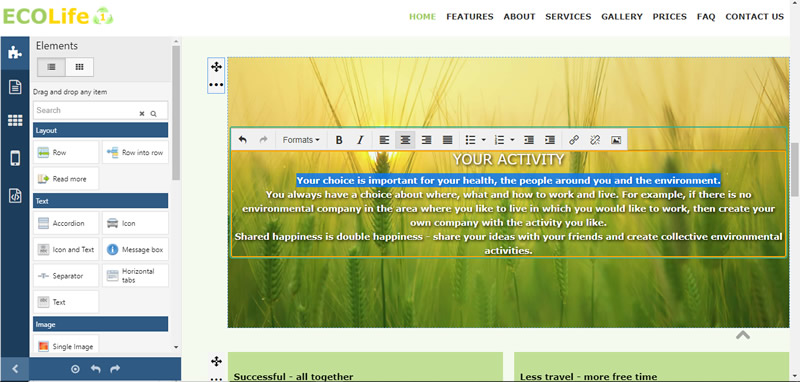
4.2. Редактирате на текст: имате два начина да редактирате текст:
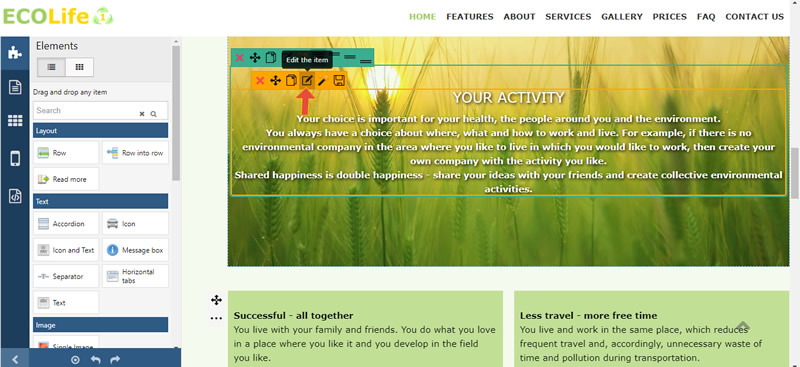
4.2.a. Директно в ред: ако щракнете върху текста, той ще отвори малък редактор и ще можете да пишете директно. 4.2.b. Редактор: ако щракнете върху иконата за редактиране, в оранжевата лента с инструменти, ще можете да пишете текста с пълен редактор на цял екран и повече опции.
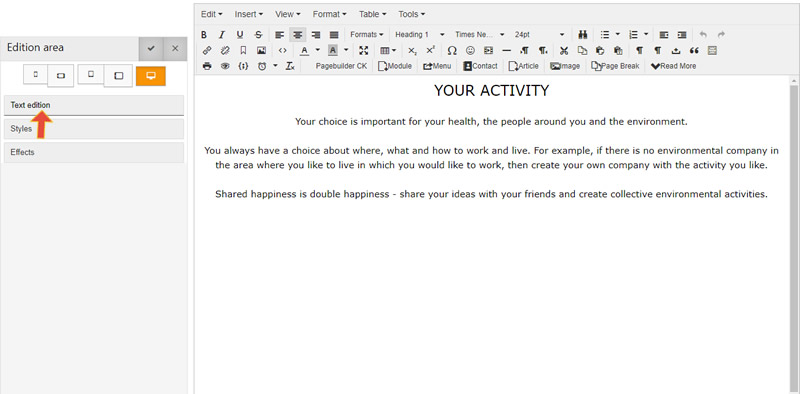
4.2.b. Редактор: ако щракнете върху иконата за редактиране, в оранжевата лента с инструменти, ще можете да пишете текста с пълен редактор на цял екран и повече опции.  Редактор в изглед на цял екран
Редактор в изглед на цял екран След всяка промяна не забравяйте да запазите промените, като използвате бутона Запазване на статия или модул.
След всяка промяна не забравяйте да запазите промените, като използвате бутона Запазване на статия или модул.
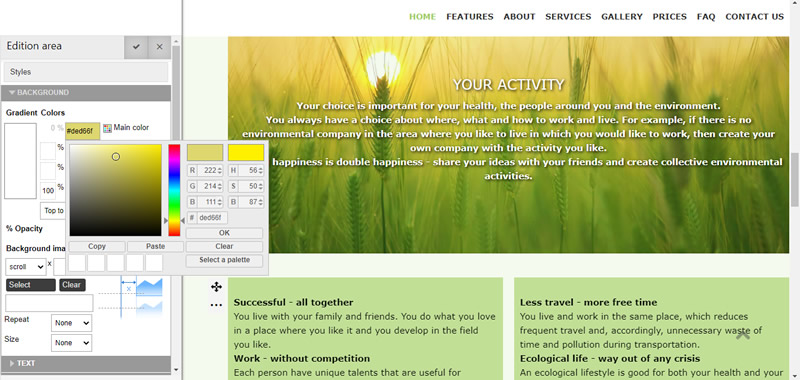
4.3. Опции за стилизиране
За да стилизирате елемент във вашата статия или модул, просто задръжте курсора на мишката върху него и щракнете върху иконата, която ще отвори опциите в левия панел, където можете да стилизирате, добавяте анимации и т.н. Поздравления, научихте се как бързо и лесно можете да редактирате страница на уеб сайт ползвайки конструктор на страници в Joomla!
Поздравления, научихте се как бързо и лесно можете да редактирате страница на уеб сайт ползвайки конструктор на страници в Joomla!
Ако имате нужда от помощ за вашия уеб сайт, винаги можете да се свържете с нас.